
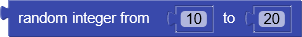
랜덤블록은 지정한 범위에서 무작위로 선택한 숫자 하나를 보여주는 기능이에요. 기본적으로 1부터 100사이의 숫자로 지정되어있지만, 범위는 마음대로 조정이 가능해요. 앞 숫자는 범위의 시작, 뒤 숫자는 범위의 끝을 적으면 돼요. 10부터 20까지의 숫자 중에서 하나를 골라달라는 코딩을 할 때는 앞부분 숫자 블록에 10을 적고, 뒷부분 숫자블록에 20을 적으면 돼요.

랜덤 블록은 이러한 기본기능으로 써도 좋지만, 리스트와 결합해서 쓰기에 유용한 블록이에요. 예를 들어 여러 이미지들이 담긴 리스트에서 이미지 하나만 아무거나 선택해서 보여주기, 다양한 문장이 담긴 리스트에서 한 문장을 무작위로 골라 보여주기 등 요긴하게 쓸 수 있어요. 이번 포스팅에서는 가장 기본을 배우고 이런 것들은 나중에 배워봐요. 기본만 배워 놓으면 만들기 쉬운 기능들이니까요.

이번 포스팅을 읽고 나면 우리는 아래와 같은 앱을 만들 수 있어요.

이제 만들어봅시다 !
1. 디자이너 화면
3개의 컴포넌트만 있으면 돼요.
숫자가 보여질 Label
레이블과 버튼이 너무 가깝지 않도록 Space
실행을 위한 Button
1이라고 뒤에 붙는 숫자는 신경쓰지 않아도 돼요.
버튼 색도 좀 바꾸고, 버튼 위에 글자도 좀 바꿔볼게요.

(혹시 저처럼 가운데로 컴포넌트들이 오지 않는다고 걱정마세요. Screen1을 눌러 정렬을 Center로 바꾼 것 뿐이에요. 좀 더 잘 보이라고요.)


디자이너 화면 설정은 다 됐습니다.
이제 블록코딩합시다 !
2. 블록화면
아래와 같이 코딩합니다. 이게 코딩 끝입니다. 정말 간단하죠?
Button1 을 클릭하면, Label1 의 텍스트를 1 - 100 사이의 숫자 중에서 하나 골라 표시해 라는 뜻입니다.


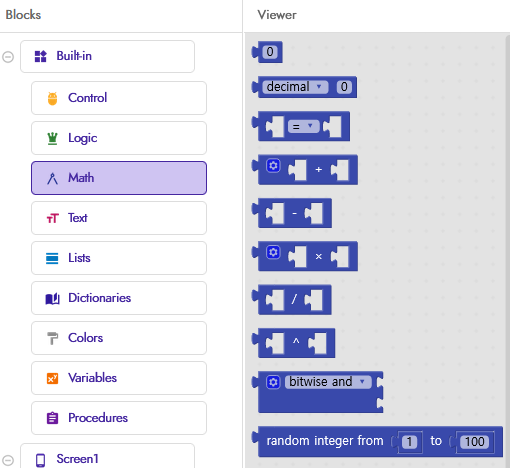
이 블록들이 어디있는지 알려드릴게요.
노란 블록은 Button1을 눌러서 찾으세요. 가장 위에 있어요.

초록 블록은 Label1을 눌러서 찾으세요. 약간 아래쪽에 있어요.

파란 블록은 Math를 눌러서 찾으세요. 중간 쯤에 있어요.

3. 확인
이제 컴페니언을 연결하거나 빌드해서 확인해보세요. 아마 잘 구동될 거랍니다.





댓글